Année
2020Type de produit
Site vitrineCMS
From scratch (laravel)Mission
Webdesign / Gestion de projetSite internet pour start-up locale
Olivier Thainmont a conçu Place des énergies en 2013. L’entreprise est née d’une volonté de simplifier l’accès aux particuliers aux différents fournisseurs d’énergétique pour le gaz et l’électricité.
Car en effet, il est assez facile de changer de fournisseur, dès lors que l’on sait comment s’y prendre. Une idée pré-conçue laisse penser aux personnes que cela est complexe. Pourtant il n’en n’est rien. Alors “PDE” est, dès lors un concept fort et intéressant.
Imaginez, en un appel téléphonique, vous avez la possibilité d’être accompagné de façon personnalisée sur le choix de votre fournisseur. Ceci, en fonction de vos besoin précis. Votre contact au téléphone se charge lui, de vous trouver la meilleure offre possible.
Et l’on peut dire que le concept plaît !
L’entreprise est en croissance depuis son ouverture.
M. Thainmont a constitué un appel d’offre “privé” et a consulté 4 entreprises (agences de communication) qui devaient faire une proposition conceptuelle. La piste ici présentée est l’une de celle proposée alors.
Vous pouvez déclencher la visionneuse d’images au clic sur une image, et avez la possibilité de zoomer.
Notre proposition
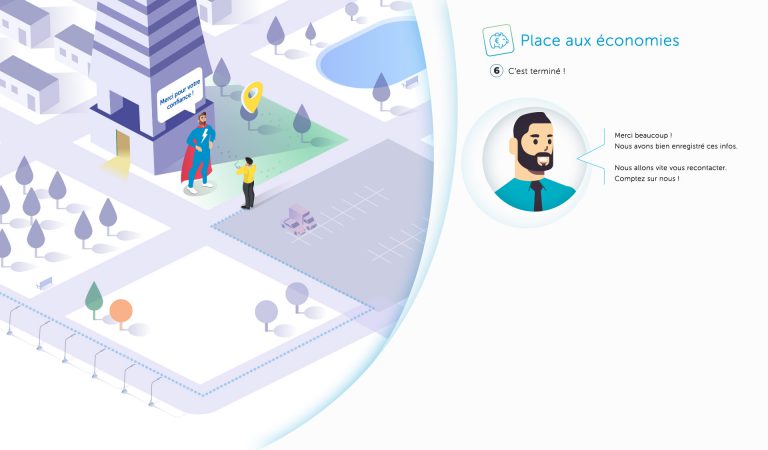
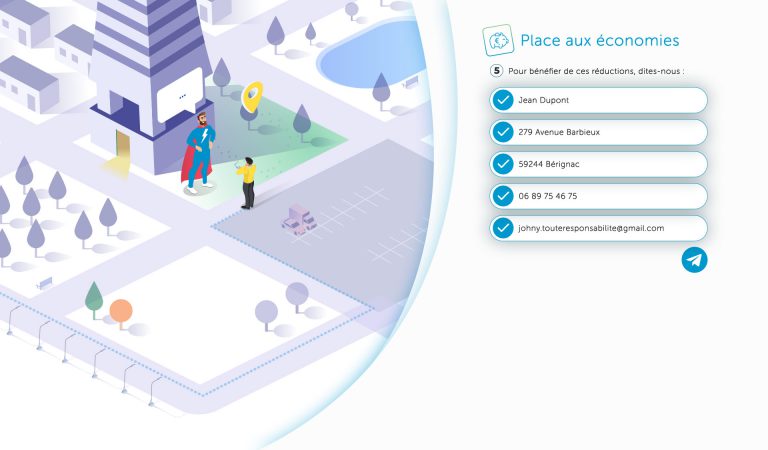
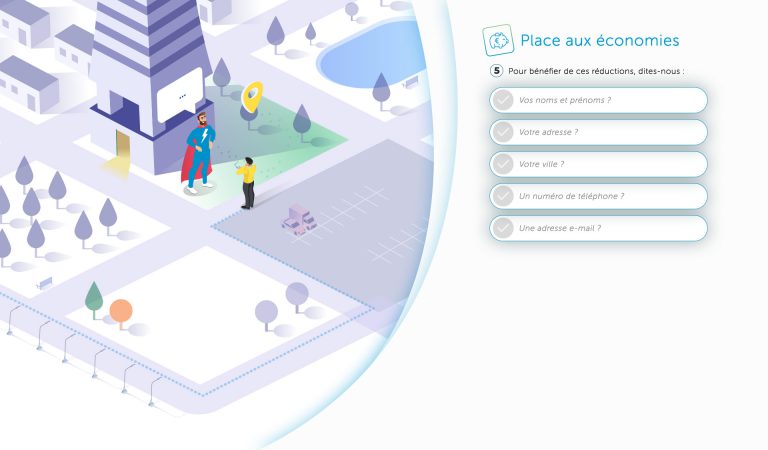
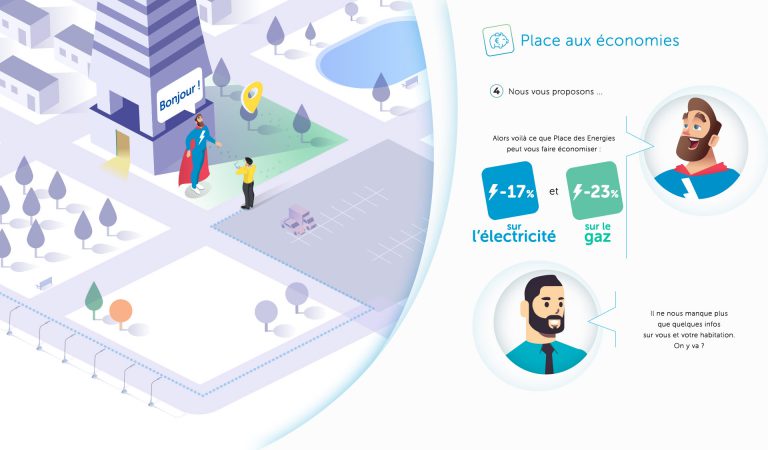
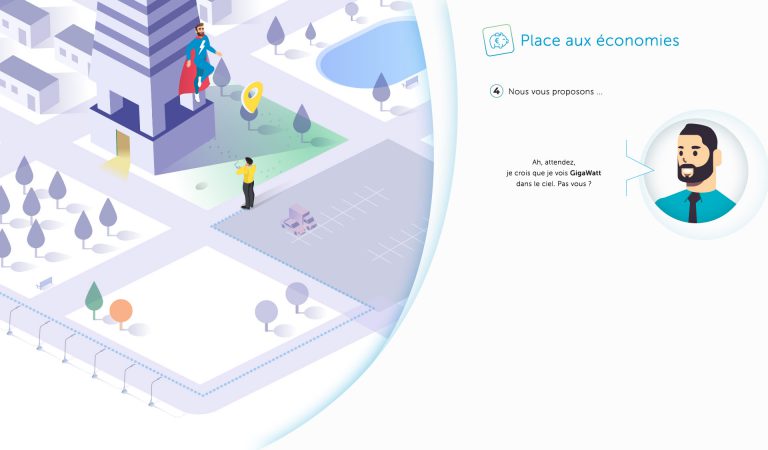
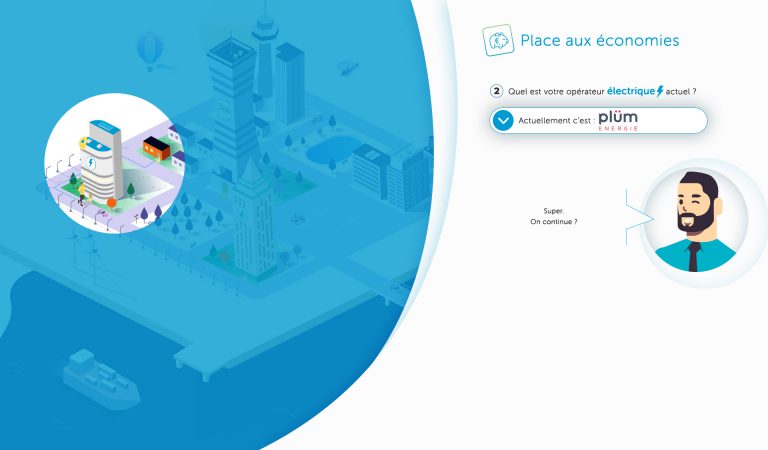
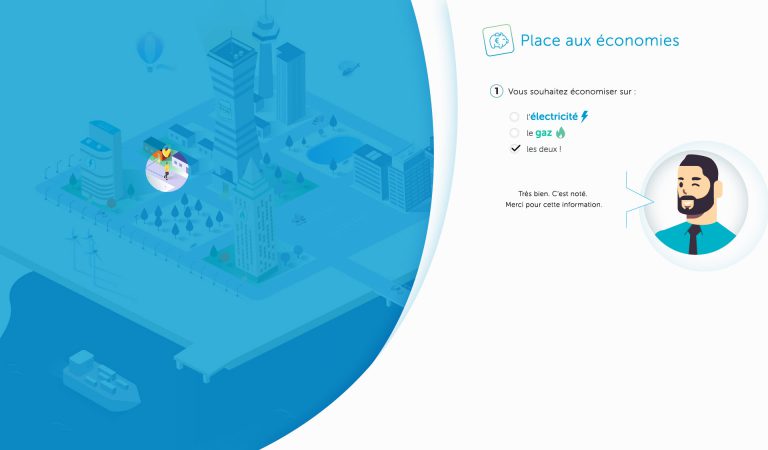
Il convenait de faire une véritable proposition de valeur avec une vraie expérience utilisateur et un concept de caractère, marquant et clair. J’ai donc proposé un concept de “Gamification” des formulaires de prise de contact entrant. Afin de “pré-qualifier” les prospects et de donner des datas plus fiables et précises aux commerciaux avant l’appel.
Par le biais d’un jeu intéractif en plusieurs étapes, le personnage que l’on contrôle, se dirige dans la ville tout en répondant aux questions du formulaires, qui sont posées par un avatar qui dialogue avec nous. Le formulaire est ainsi partiellement automatisé, et des interactions se produisent à l’écran à chaque réponse. Permettant ainsi à l’internaute de se libérer du côté “classique” et surtout “rébarbatif” des formulaires.
L'avis du client

“Le concept présenté nous a immédiatement plu. Il y a une vraie idée intéressante avec ce personnage qui apporte la solution sur un plateau. Ce parcours dans la ville du personnage que l'internaute dirige. Et l'idée de rendre les formulaires ludiques en leur couplant un jeu intéractif est géniale !”