Année
2021Lien vers le site
www.coolcorner-shop.comCMS
PrestashopMission
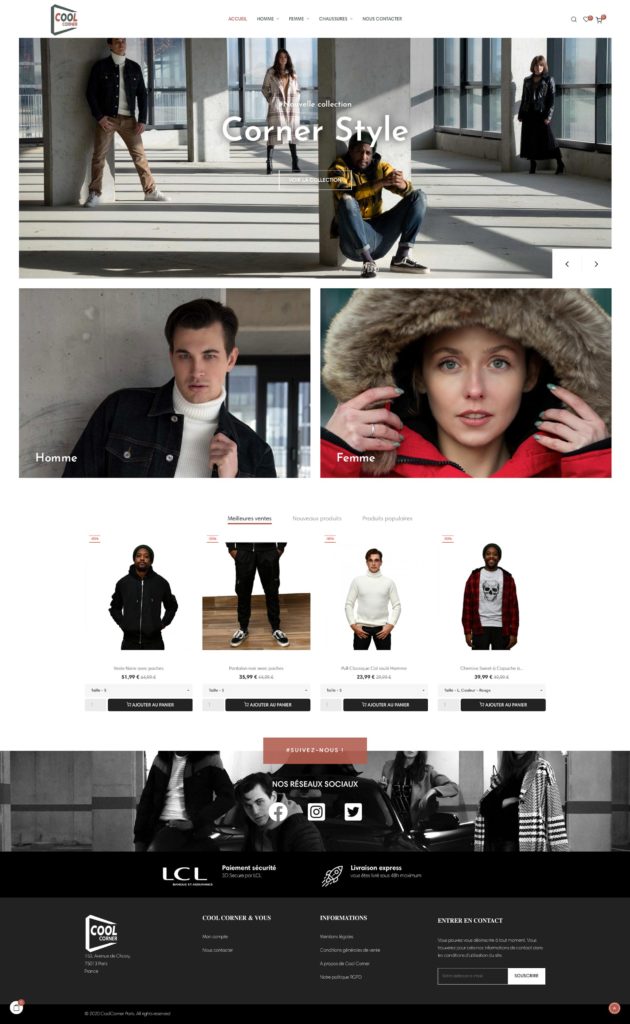
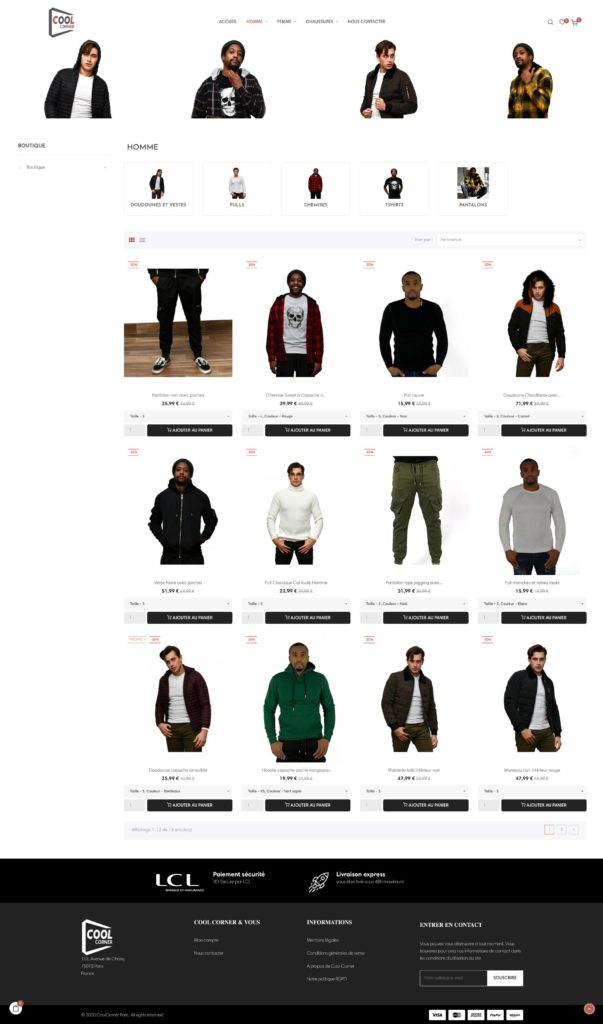
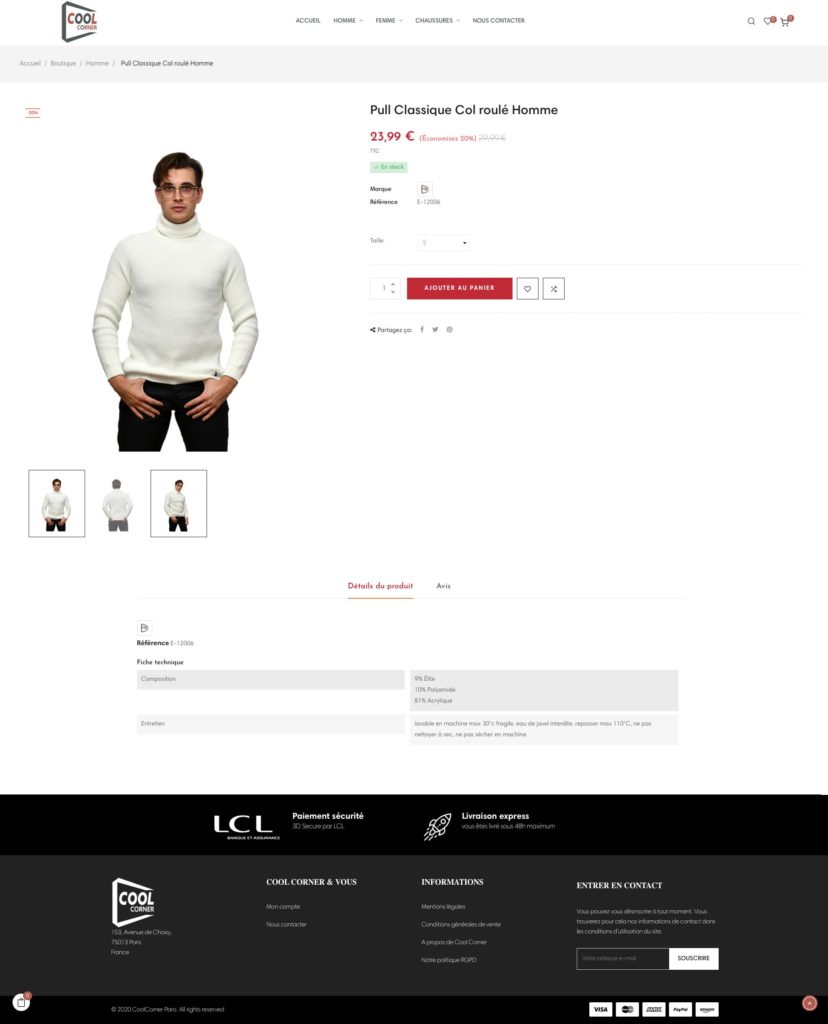
Webdesign / Intégration / SupportCréation de site Prestashop de A à Z : Cool Corner
Cool Corner Shop a été crée fin 2020 à Paris par 3 associés venus d’horizons aussi différents que complémentaire. Kévin, la trentaine, spécialisé en webmarketing. Une seconde personne chargée du design des modèles conçus par Cool Corner et également spécialisée en négoce BtoB. Enfin, Mouloud, véritable spécialiste du commerce de detail à l’expérience incontestable et riche.
Il faut du courage pour ouvrir un point de vente en plein confinement ! Malgré la crise COVID-19, Ces 3 flibustiers ont eu ce courage. L’ouverture du point de vente, dans le 13ème, s’est faite sur une excellente zone de chalandise.
Et simultanément à l’ouverture, un site e-commerce a été initié afin de maximiser le Chiffre d’affaire généré par ce business porteur.
Vous pouvez déclencher la visionneuse d’images au clic sur une image, et avez la possibilité de zoomer.
Notre proposition
Nous sommes partis sur une base Prestashop 1.7 une fois de plus. Afin de minimiser les coûts cette fois, nous sommes partis d’un thème premium acheté sur Theme Forest. Puis nous l’avons modifié pour le mettre aux couleurs du client. Un soin particulier a été apporté au choix des photos. Particulièrement qualitatives et réalisées avec des mannequins lors d’un shooting photo en décembre 2020. Une fois terminé, le site présente un design et une ergonomie particulièrement soignés.
Le site est hébergé chez KATANA, sur nos propres serveurs, afin d’apporter au client une réactivité indiscutable en cas de support.
L'avis du client

"Personne très réactive, sérieuse et qui s'adapte très bien aux demandes des clients, je recommande Katana-Consulting les yeux fermés."