Année
2019Type de produit
Site vitrineCMS
WordpressMission
Webdesign / Gestion de projetSites wordpress complexes sur mesure : Capep.com
Depuis le milieu des années 90, le CAPEP, association basée à Anzin, dans le Nord, officie localement pour la prévention sociale, l’insertion économique des plus démunis et isolés, la formation de ces publics, le conseil aux entreprises.
L’historique avec ce client est long et chargé de bons moments, de création, d’idées de communication partagées, de “brainstormings” fructueux, et pleine de succès. L’accompagnement ne se limite pas au site web du CAPEP. KATANA ayant conçu également la charte graphique et la nouvelle identité visuelle du CAPEP. Son logo, différents supports de communication imprimés et bien entendu le site web qui vous est ici présenté.
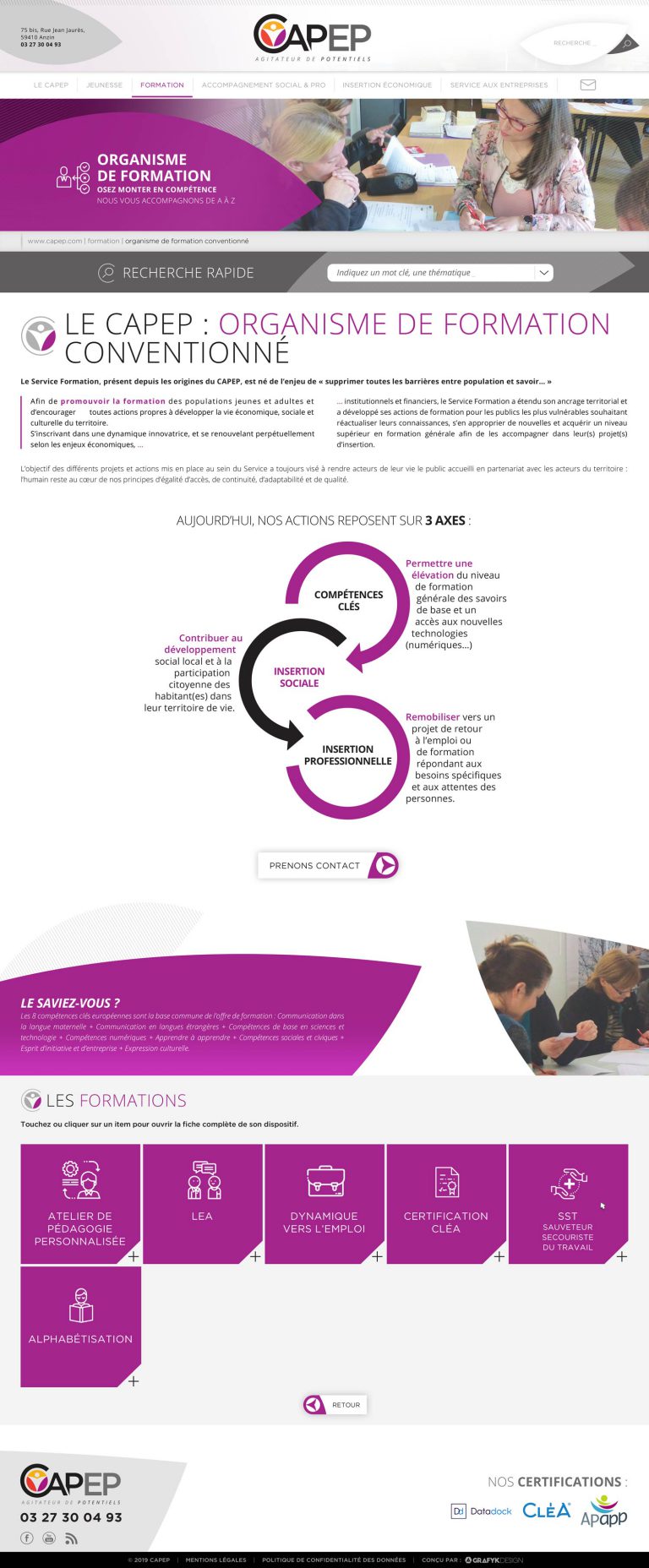
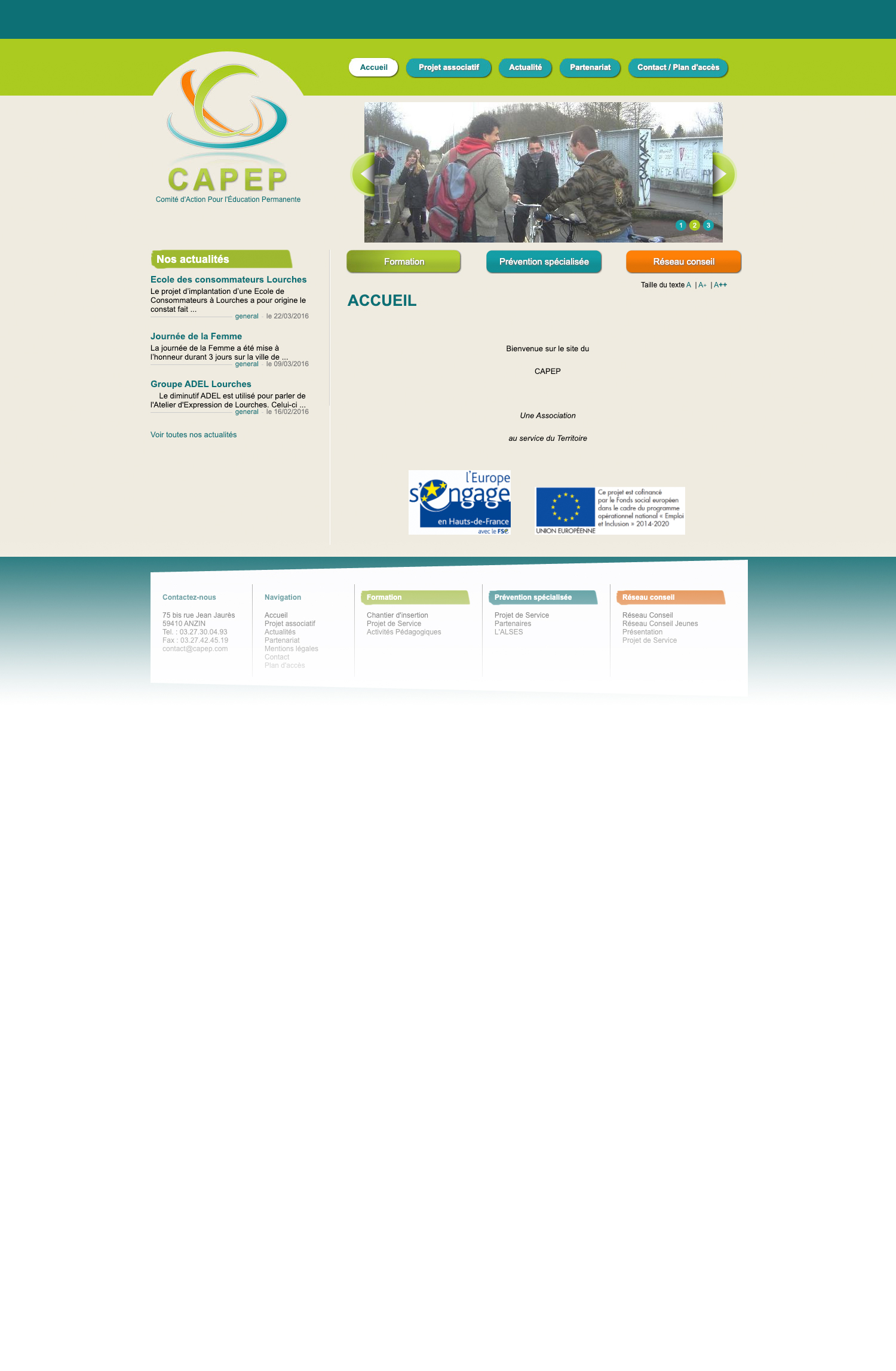
Avant / Après


Notre proposition
Le concept du nouveau site, est de présenter les différentes actions du CAPEP au travers de “fiches action” sectorisées. L’association est organisée au travers de 3 départements disposants chacun de leur couleur propre, ceci permettant de bien les identifier localement. Insertion sociale et économique (rouge), prévention sociale (jaune), formation et conseil aux entreprises (violet). Chaque fiche action est donc représentée par une icône et la couleur de son service afférent lui est affectée.
Aussi, le site dispose d’un “méta-moteur” de recherche approfondi, qui peut par exemple réaliser une recherche à l’intérieur de toute fiche action du site, du blog, des documents PDF embarqués en pièce jointe de ces pages.
Le site est bien entendu “responsive” et “mobile first“.
L'avis du client

“5 ans à présent que nous travaillons avec Arnaud. Toute notre ligne de communication a été revue par lui et nous, du logo au site web en passant par la signalétique des bâtiments, véhicules, nos supports de communication imprimés. Réactif, disponible, créatif, toujours prêt à proposer des solutions. Nous avons une relation de confiance et un réel partenariat avec Arnaud, depuis toujours.”